왜 블로그를 새로 만들까?
무료한 일상을 보내던중 잊혀진 나의 개발블로그가 문득 생각났다. 오랜만에 둘러보니 전에는 꽤 애정을 갖고 가꾸었던것 같은데 지금은 그냥 방치된 블로그 같았다.
내가 어떤 정보를 얻고싶어 들어왔다면 과연 이 글들을 읽어볼까 라는 생각이 든다.
그래서 시작했다. 새로운 블로그 만들기~
개발스택
아직 프로젝트 초기인 만큼 프론트엔드 프레임워크와 컨텐츠관리 측면에서만 생각하기로 했다. 더 필요한 부분이 있으면 그때 그때 생각나는대로 채워넣어야지.
Next.js
최근에 서버사이드렌더링에 관심이 있었고, 회사에서 SEO 때문에 고민한적이 많았다. 이것들을 해결해 줄 수 있는
Next.js 를 사용해보기로 했다.그나저나 최근에 v13 으로 업데이트 되었다던데… 또 다시 공부를 해야겠다.
CMS = Notion
사실 컨텐츠를 동적으로 관리할지 정적으로 관리할지 고민이 있었다.
동적관리의 장점은 CMS를 통해서 컨텐츠를 쉽게 관리할 수 있다. 하지만 매번 컨텐츠를 서버에서 가져와야 하니 속도의 이슈가 있을수 있다.
정적관리는 코드내에 컨텐츠를 포함시키기 때문에 포스트를 작성할때마다 소스를 업데이트하고 정적빌드를 해야 한다. 그 대신 컨텐츠가 소스에 포함되어있어 속도가 매우매우 빠르다.
그래도 이번에
Next.js 를 사용하기로 했으니까 동적관리 하기로 마음먹었다. 현재로써는 Notion 으로 포스트를 쓰면 좋겠다는 생각이 든다. 이 전에 회사에서 잠시 Notion 을 이용하여 데이터베이스로 활용한적이 있다. 물론 그 때는 백엔드 개발자분이 컨텐츠를 잘 정제해서 보내주었지만ㅋㅋ그래서 개발을 진행하면서 동시에 초기 포스트를 넣을수 있도록 이 노션에 포스트를 작성중이다.
Notion 데이터베이스 세팅

먼저 새로운 스페이스에 덩그러니 BLOG 라는 문서를 하나 생성했다. 그리고 하위에는 POSTS 라는 매우 하찮지만 장차 크게 될 포스트들을 모아주는 문서를 생성했다.

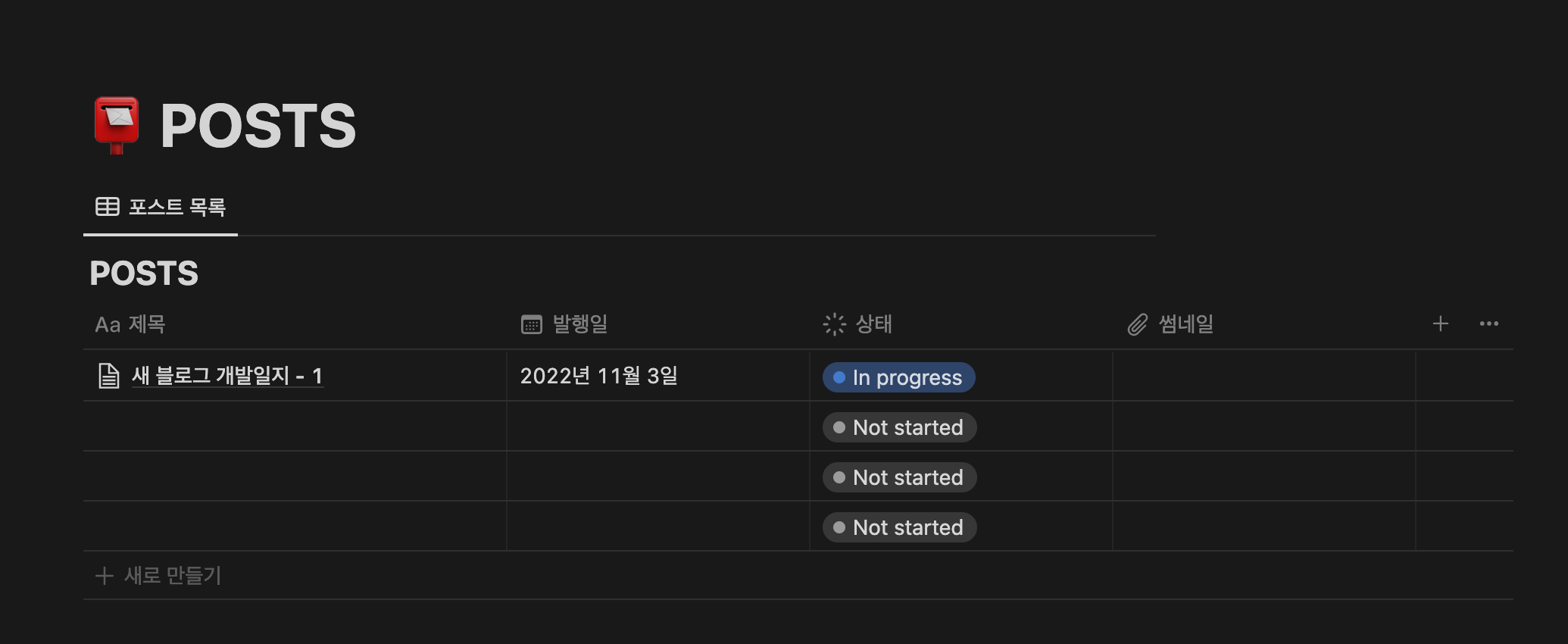
그리고 그 POSTS에는 데이터베이스가 있고, 그 데이터베이스 안에 바로 첫 게시물인 이 게시글이 보인다.
당장 생각나는 필수값인 제목, 발행일, 상태값(글을 퍼블리싱 할지 말지 결정하는), 썸네일 정도를 세팅해두었다.
아직 블로그의 디자인도 정하지는 않았지만 벌써 첫번째 포스트의 끝을 향해서 가고있다. 그렇다 이 블로그는 이렇게 생각이 가는대로 쓸 계획이다. 앞으로 쭉.
Next.js 프로젝트 생성
npx create-next-app@latest --typescript
긴말이 필요없다. 간단하다.
yarn dev
바로
package.json 에 들어가서 서버를 키는 방법을 확인한 뒤 켜보았다.
느낌이 아주 좋다.
마무리
음 여기까지 했지만 벌써 피곤한것 같기도... 내일부터는 열심히 해야지.
