메타태그
import Head from 'next/head';
Next.js 에서는 이 Head 컴포넌트를 이용해서 메타태그를 작성 할 수 있다.참고로 이 전에 CSR 환경에서는
react-helmet 이라는 외부 라이브러리를 이용했었는데, 이렇게 내부 패키지에서 제공하는것을 보면 확실히 Next.js 가 편리한점이 한두가지가 아닌듯하다. 괜히 인기가 많겠나 싶다.import Head from 'next/head'; interface Props { title: string; description: string; url: string; } const Meta: React.FC<Props> = ({ title, description, url }) => { return ( <Head> <title>{title}</title> <meta name="description" content={description} /> <link rel="image_src" href="/public/byseop.png" /> <meta property="og:site_name" content="byseop.dev" /> <meta property="og:title" content={title} /> <meta property="og:description" content={description} /> <meta property="og:url" content={url} /> <meta property="og:locale" content="ko-KR" /> <meta property="og:type" content="website" /> <meta property="og:image" content="/public/byseop.png" /> <meta property="fb:pages" content="byseop.dev" /> </Head> ); }; export default Meta;
참고로 나의 메타태그는 이렇다. 이 메타 컴포넌트를 각 페이지에 넣어줄 것이다.
import Home from '../components/Home'; import { postApis } from '../core/apis/posts'; import Meta from '../components/Meta'; import type { Response } from '../interfaces'; import type { PageObjectResponse } from '@notionhq/client/build/src/api-endpoints'; export default function ({ data }: { data: Response<PageObjectResponse[]> }) { return ( <> <Meta title="byseop.dev" description="프론트엔드 개발자 byseop 개발블로그 입니다. 세상에서 가장 빠르게 최신 개발 트렌드를 확인해보세요." url="https://byseop.dev" /> <Home initialPosts={data} /> </> ); } export const getServerSideProps = async () => { try { const res = await postApis.getPosts(); return { props: { data: res } }; } catch (e) { console.error(e); } };
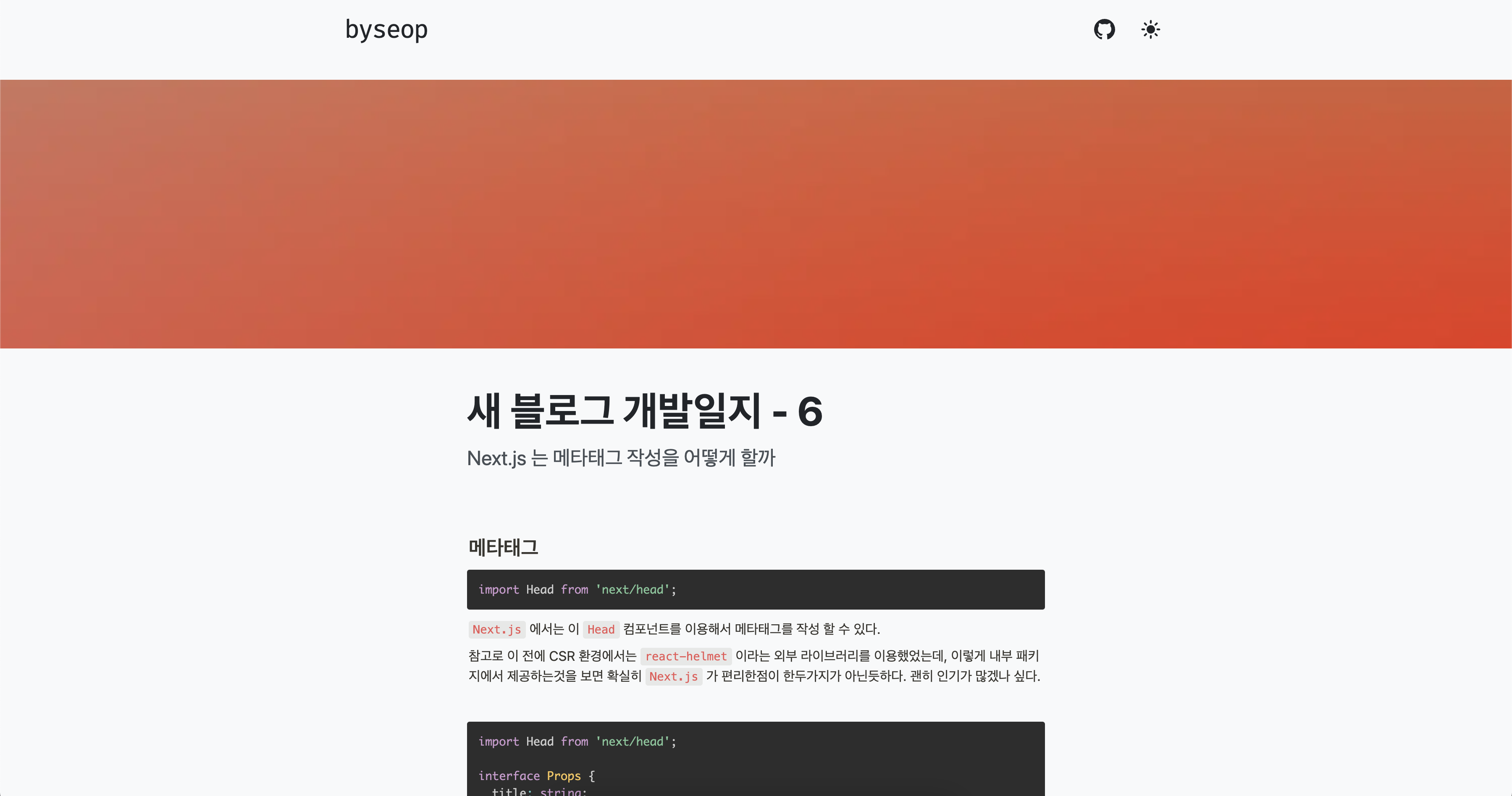
실제로 메타태그를 적용해보았다.
next-seo 이용해보기
next-seo 는 next.js 에서 사용하는 SEO 최적화 라이브러리이다. 위클리 다운로드가 20~30만회 정도 나오는것을 보면 꽤나 통상적으로 사용하는듯 하다. 이참에 내 코드도 변경하려고 한다. 먼저 components/Meta 폴더를 과감하게 날려준다.yarn add next-seo
next-seo 를 설치해준다.제일 먼저 디폴트 SEO를 설정해줄것이다. 말 그대로 아무런 SEO 컴포넌트가 제공되지 않았을때 표시할 디폴트 값이다.
// root/next-seo.config.ts import type { DefaultSeoProps } from 'next-seo'; const config: DefaultSeoProps = { openGraph: { type: 'website', locale: 'ko_KR', url: 'https://www.url.ie/', siteName: 'SiteName', }, twitter: { handle: '@handle', site: '@site', cardType: 'summary_large_image', }, }; export default config;
이런식으로 기본정보를 입력해준다.
// pages/_app.tsx export default function App({ Component, pageProps }: AppProps) { return ( //... //... <ThemeProvider theme={theme}> <DefaultSeo {...SEO} /> <DefaultLayout> <LayoutInner> <Component {...pageProps} /> </LayoutInner> </DefaultLayout> </ThemeProvider> //... //... ); }
이렇게
_app.tsx 에 추가해주면 된다.이제 각 페이지에도 필요한 SEO 태그를 넣어주려고 한다.
// pages/posts/[id].tsx // import ... // import ... // interface ... export default function ({ id, data }: IPostPageProps) { // logic ... return ( <> <NextSeo title={...} description={...} openGraph={{ url: [...], title: [...], description: [...], images: [ { url: [...], secureUrl: [...], width: [...], height: [...], alt: [...], type: [...] } ], siteName: [...] }} twitter={{ handle: [...], site: [...], cardType: [...] }} /> <Post id={id} data={data} /> </> ); } export const getServerSideProps: GetServerSideProps = async (context) => { // logic ... };
포스트에서
getServerSideProps 로 가져온 초기데이터를 SEO 컴포넌트에 주입해준다.이렇게 SEO 구성이 끝났다. 이제 배포 후 페이스북 디버거를 통해 1차적으로 테스트 해 볼 계획이다.
배포
가장 쉬운 방법중 하나인 vercel 에서 배포하려고 했다.

여기서 깃헙으로 연결해준다.

해당하는 레포를 선택해주고

여기에 미리 정의해두었던 환경변수를 넣어주면 된다. 예를들어 notion database id, notion api key 를 넣어주어야 한다.

Deploy 가 시작된걸 확인할 수 있다. 나중에 다 개발이 끝나고 나서는 원활하게 크롤링이 되도록
robot.txt 나 sitemap.xml 을 추가해주고, 구글서치콘솔 또한 추가해야 한다. 나는 나중에 도메인도 사서 연결해야지마무리

배포까지 잘 마무리 되었다. vercel 그는 신인가…
